Home » Posts filed under Wordpress
Salam jumpa semua ;), setelah kemarin kita telah belajar tentang Cara Membuat Web Server di Computer Pribadi (PC) kita akan lanjutan untuk belajar Membuat Website di local host. kali ini saya akan memberikan Tutorial website berbasis CMS (Conten Management System) berupa CMS Wordpress. Sebelum kita memulai kita siapkan dulu beberapa file wordpress yang nantinya kita akan install. Anda bisa mengunduhnya dari wordpress.org Target dan fokus latihan kita kali ini adalah menjadikan kita bisa untuk membuat Website yang nantinya bisa di aplikasikan oleh anda dalam membuat website yang bisa di tampilkan di Internet atau dunia maya.
 Kebanyakan Netter yang membuat website pertama kali biasanya menggunkakan CMS WordPress (selain dari blog/situs gratisan seperti ; blogger, wordpress.com dls) selain mudah, wordpress sangat familiar sekali dengan Search Engine (Mesin Pencari seperty Google.com, Ask.com, Bing.com, yahoo.com, dll). Penyebabnya adalah CMS Wordpress sendiri telah memiliki banyak fitur yang mendukung untuk membuat situs/website anda mudah terindex di Search Engine. Atau dalam istilah familiarnya adalah SEO Friendly.
Kebanyakan Netter yang membuat website pertama kali biasanya menggunkakan CMS WordPress (selain dari blog/situs gratisan seperti ; blogger, wordpress.com dls) selain mudah, wordpress sangat familiar sekali dengan Search Engine (Mesin Pencari seperty Google.com, Ask.com, Bing.com, yahoo.com, dll). Penyebabnya adalah CMS Wordpress sendiri telah memiliki banyak fitur yang mendukung untuk membuat situs/website anda mudah terindex di Search Engine. Atau dalam istilah familiarnya adalah SEO Friendly."Note
- Semakin Situs/website anda mudah terindex di Search Engine maka akan berpengaruh terhadap banyak sedikitnya jumlah pengunjung yang akan datang (Selain dari faktor content atau Isi berita yang ada dalam situs anda).
- Menggunakan "Localhost" anda tidak perlu Connect dengan internet dalam pembuatan website. karena anda memiliki webserver sendiri di komputer anda."
Oke kita mulai saja, pada masa lalu kita telah belajar dan mempraktekkan Cara Membuat Web Server di Computer Pribadi (PC) tentunya anda masih ingat cara membuat sebuah database yang nanti akan digunakan sebagai system penyimpanan dari website kita. tapi untuk mengingatkan anda, saya akan berikan lagi membuat database.
Buka Browser anda dan masukan alamat http://localhost masuk ke menu phpMyadmin Database Manager. Masukkan User "root" dan Password "sesuai dengan password anda pada saat menginstall AppServ atau Xampp".
Selanjutnya Buatlah database di phpMyadmin sesuai dengan keinginan anda. kali ini saya akan membuat databasenya dengan nama "databaseku".
Setelah jadi, kita akan membuat sebuah folder dengan nama "belajarweb" di subfolder "C:/Appserv/www" (atau buat sesuai dengan instalasi Appserv anda) yang nantinya folder tersebut dianggap sebagai hosting dan nama folder dianggap sebagai domain. untuk memanggilnya atau melihat website kita, hanya dengan menuliskan di browser "http://localhost/belajarweb". Tetapi, sebelumnya kita masukkan file wordpress di folder "belajarweb" di subfolder "C:/Appserv/www" sebab nanti kita akan install sebelum bisa di tampilkan di browser dalam bentuk website. Untuk memasukkan file wordpress anda harus mengekstraksi file .zip yang anda unduh dari wordpress.org (pada saat saya mendownload file wordpress, saya mendownload versi terbaru yaitu : wordpress-3.1.3.zip)
Setelah kita mengcopy semua file kita berlanjut untuk menginstall wordpress untuk kita jadikan website. untuk memulainya tuliskan di address bar browser anda "http://localhost/belajarweb" dan ikuti proses penginstallannya.
Isikan database yang tadi kita buat dengan benar. Untuk user name MySQL isi dengan "root" dan password "Sesuai dengan password penginstallan appserv anda". Perlu di mengerti MySql adalah sebuah sistem penyimpanan data untuk website kita, sehingga anda harus benar untuk menyetingnya. Karena pada dasarnya website yang berbasis CMS akan terkoneksi dengan database (MySql atau database lain seperti SQLlite, mdb dll). jadi anda harus benar untuk mengkoneksikannya.
" Note
- Database Host secara automatis akan terisi localhost. apabila anda nanti menggunakan hosting sebenarnya (bukan webhost di computer anda) Database host bisa di isi dengan host dari webhosting yang anda gunakan.
- Table Prefix adalah nama dari sebuah table database yang bisa digunaan jika anda akan menginstal beberapa database dalam sebuah database utama. intinya dalam sebuah database bisa di gunakan untuk membuat database berdasarkan Table Prefix. contoh: database "databaseku" digunakan untuk 3 buah situs wordpress atau cms lain sesuai dengan Table prefix yang dibuat ( wp1_, joomla_, drupal_ )"
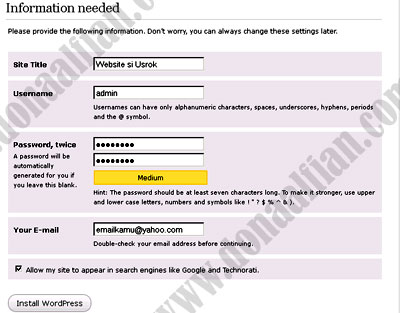
Selanjutnya kita akan mengeset Account akses website kita, Password akses website, dan Nama Website
SUKSES ! setelah sukses, masuk untuk Login Pertama kali menuju Dashboard (control panel) website kita. Disana anda bisa Menuliskan / Mengedit / Menghapus Berita, Menuliskan / Mengedit / Menghapus Comment / Komentar, Menambahkan Plugin (fasilitas tambahan atau pengaya untuk website kita ), Mengganti Theme / Template, dll. Anda bisa melihat tampilan website anda hanya dengan menulis di browser "http://localhost/belajarweb"
Jika anda benar dalam mempraktekannya maka anda telah membuat satu website/blog pribadi di Komputer dalam lingkup localhost atau Webhosting Localhost. Berlatihlah untuk menulis di website local anda, sehingga akan lebih faham fungsi dari menu yang ada di bagian control panel. Untuk mengganti header atau tampilan gambar atas website anda bisa baca tutorial Mengedit Header pada Wordpress dan mengganti Themes. Dalam Tutorial Website saya nantinya akan mengajak anda untuk bisa lebih memahami ke tingkat lebih lanjut tentang Pembuatan Website dengan menggunakan Webhosting Gratisan atau yang Webhosting Berbayar. Pengenalan Program FTP (File Transfer Protocol) yang berfungsi untuk mengirimkan file (upload file) ke hosting website, Pemahaman tentang Sebuah website yang menghasilkan dan masih banyak lagi. Semoga informasi singkat ini bisa bermanfaat.
Dona Alfian Rabu, Juni 08, 2011 CB Blogger IndonesiaApabila anda masih belum faham tentang tutorial ini, silahkan kirimkan pertanyaan, masukan dan komentar anda di Form Comment. Dengan senang hati saya akan membantu semampu saya.

Cara membuat Website di Localhost - Web Server Local
Dona Alfian | Dona Alfian Blog, Berbagi tentang dunia online dan internet berdasarkan pengalaman dan percobaan untuk semua.
at
Rabu, Juni 08, 2011
Menampilkan Popular Posts di wordpress kadang membuat pengunjung menjadi tertarik untuk bisa melihat isi dari informasi yang kita tuliskan. Ini akan membuat website kita (blog) menjadi lebih lama di kunjungi. Cara ini juga bisa digunakan untuk mendongkrak "Avg Time on Site" (lama tidaknya setiap pengunjung berada di website kita). Penempatan yang bagus untuk Popular Post akan membuat pengunjung penasaran, ini yang memungkinkan mereka untuk mengeklik judul pda popular post. Tentu di tambah dengan judul dan artikel yang menarik agar cara ini bisa lebih efektif.
Untuk membuat Popular Post di Wordpress tidak perlu cara sulit dalam membuatnya. Ada dua cara untuk membuat Popular post, Pertama : dengan menggunakan "Plugins Popular Post" untuk wordpress. Kedua : menggunakan Popular Post di Wordpress tanpa Plugin. Nah untuk pilihan kedua ini lebih simple dan tentu akn membuat teman teman bisa sambil belajar mengoprek Wordpress. Jika tertarik, saya akan ajarkan untuk penambahan sciptnya.
Cara menambahkan script atau Fungsi "Popular Post di Wordpress tanpa Plugin" cukup dengan menambahkan beberapa line perintah berikut ini :
$pop = $wpdb->get_results("SELECT id, post_title,
comment_count FROM {$wpdb->prefix}posts WHERE
post_type='post' ORDER BY comment_count
DESC LIMIT 10");
<ul>
foreach($pop as $post) : ?>
<li> <?php echo $post->post_title; ?> </li>
<?php endforeach; ?>
</ul>
Letakkan script tersebut di bagian yang anda inginkan. bisa di sidebar.php, page.php dll. anda bisa meletakkannya menggunakan cara pengeditan file di bagian Apprearance >> Themes >> Editor (Pilih file di sisi kiri layar).
Selamat mencoba, Semoga bermanfaat.
Apakah artikel ini bermanfaat ? Jika Ya, silahkan berikan Rating, Pertanyaan, Masukan seputar "Popular Post di Wordpress tanpa Plugin". terimakasih.
Dona Alfian Kamis, Mei 12, 2011 CB Blogger Indonesia

Popular Post di Wordpress tanpa Plugin
Dona Alfian | Dona Alfian Blog, Berbagi tentang dunia online dan internet berdasarkan pengalaman dan percobaan untuk semua.
at
Kamis, Mei 12, 2011
Apabila anda menggunakan Conten Managemen System Wordpress di Situs atau Blog anda, tentu anda sering mendengar atau pernah menggunakan sebuah fitur dalam wordpress yaitu Themes. Themes bisa dianggap sebagai “Baju” untuk tampilan website/weblog, Baju tersebut dapat saja berganti-ganti tanpa merubah isi dari weblog tersebut. Biasanya di CMS Wordpress yang kita install sudah ada bawaan themes standar atau klasik, tapi kita bisa merubah tampilan atau mengeditnya, dengan Themes yang bisa kita download secara gratis di penyedia “Free Themes Wordpress” untuk bisa di aplikasikan kedalam Themes Wordpress kita.
 Kita juga bisa membuat tampilan standar wordpress sesuai dengan keinginan kita, atau dengan kata lain Mengedit Header pada Wordpress dan Mengganti Themes (mengcustom tampilan Themes Wordpress). Tidak terlalu sulit untuk sekedar mengcustomi tampilan pada wordpress, yang harus perhatikan adalah pada saat mengedit tampilan / custom, kita harus sabar dan sedikit teliti untuk merubah file dari themes agar bisa menjadi sesuai dengan apa yang di inginkan.
Kita juga bisa membuat tampilan standar wordpress sesuai dengan keinginan kita, atau dengan kata lain Mengedit Header pada Wordpress dan Mengganti Themes (mengcustom tampilan Themes Wordpress). Tidak terlalu sulit untuk sekedar mengcustomi tampilan pada wordpress, yang harus perhatikan adalah pada saat mengedit tampilan / custom, kita harus sabar dan sedikit teliti untuk merubah file dari themes agar bisa menjadi sesuai dengan apa yang di inginkan.Apabila anda memiliki website yang di buat menggunakan wordpress dan masih menggunakan Themes Standar anda bisa Mengedit Header pada Wordpress dan Mengganti Themes sebagai berikut :

Cara yang paling mudah adalah dengan mengedit gambar bagian header. Caranya dengan melihat alamat header tersebut yang nantinya akan kita edit. Jika menggunakan Mozilla Firefox anda cukup melihat dengan perintah :

Klik kanan tepat pada Header Website / Blog pilih menu View Background Image maka akan tampil seperti ini :

Gambar diatas adalah sebuah file header dengan nama kubrickheader.jpg yang nantinya anda simpan menggunakan save image dan nantinya akan di edit. atau anda bisa mengedit header lainnya.
Simpan / Unduh kubrickheader.jpg dari folder yang telah ditunjukan, lalu rubah tampilan image tersebut dengan cara mengeditnya dengan image editor (seperti Photoshop, Paint, Corel, dll) dan simpan file kembali dengan ukuran yang sama dan jenis file yang sama (dalam hal ini file .jpg). Apabila anda tidak memiliki Image Editor anda bisa menggunakan Images Editor Online seperti pixlr.com. perintahnya sama persis dengan Adobe Photoshop seperti yang akan saya ajarkan di bawah ini.

Untuk pengeditan menggunakan Adobe Photoshop dalam menyimpan sebaiknya menggunakan mode Save for Web agar gambar yang kita simpan menjadi layak tampil di website dengan tidak mengurangi kecepatan membuka pada website/blog kita. Edit File yang telah kita simpan tadi menggunakan Adobe Photoshop seperti dibawah ini.

Edit file kubrickheader.jpg menggunakan PhotoShop
Letakkan kembali ke folder dimana file itu berada. Untuk lebih aman sebelum mengganti dengan yang baru usahakan file lama di rename (semisal kubrickheader.jpg menjadi kubrickheader-asli.jpg) baru anda ganti file tersebut dengan yang baru, maka anda telah bisa merubah tampilan website anda secara praktis.

Hasil Pengeditan Header pada CMS Wordpress.
Jika anda ingin merubah themes pada blog / website anda tetapi tidak menginginkan secara praktis, anda bisa langsung mengunduhnya dari situs penyedia Free Themes Wordpress / Theme Gratis dan langsung memasangnya diblog. Untuk langkahnya sebagai berikut :
A. Mengupload Themes
- Pilih dan download themes yang diinginkan, kemudian extract (di buat menjadi utuh) file-filenya dengan memperhatikan struktur bawaannya, baca readme atau instruksi yang biasa tersedia dari pembuat themes untuk bisa memasang themes dengan benar.
- Upload file-file tersebut ke web server hostingan dengan menggunakan FTP Client, (seperti FileZilla, CUTEFTP, dll) atau jika anda menggunakan localhost anda bisa mengcopy ke folder wp-content\themes, tetapi jika menggunakan webserver (hosting) anda bisa Upload semua isi dari folder themes di dalam directory bawaan Wordpress yaitu dibagian wp-content/themes, jadi semisal folder themes yang diupload namanya adalah “themesbaru” maka nantinya akan terbentuk directory wp-content/themes/themesbaru.
B. Mengaktifkan Themes
Sebelum bisa tampil, themes harus diaktifkan terlebih dahulu, pastikan semua filenya sudah diupload ke directory wp-content/themes/
- Log in ke Admin Panel, pilih menu Appearance ( jika Wordpress lama gunakan menu Presentation)

Login WP baru dan menu Appearance

Aktifkan jika anda telah memilih themes yang di inginkan.
- Pilih themes baru yang gambarnya sudah tampil di panel tersebut dengan mengkliknya,
- Sekarang theme pilihan sudah aktif, bisa di lihat dengan meng-klik “View Site” di bagian atas panel.
Gambar-gambar bawaan, warna background dan juga templatenya bisa dimodifikasikan sesuai selera kita, tapi sebaiknya demi menghargai si pembuat themes, link menuju ke situs author tidak perlu dihapus.
Bagi anda yang ingin bisa membuat website Wordpress di Localhost atau Komputer Pribadi tanpa harus Connect internet bisa membaca tutorial Cara membuat Website di Localhost - Web Server Local sehingga anda lebih mahir lagi dalam menggunakan CMS Wordpress. atau CMS lainnya.
Semoga bisa bermanfaat.
Dona Alfian Selasa, September 15, 2009 CB Blogger Indonesia

Mengedit Header pada Wordpress dan Mengganti Themes
Dona Alfian | Dona Alfian Blog, Berbagi tentang dunia online dan internet berdasarkan pengalaman dan percobaan untuk semua.
at
Selasa, September 15, 2009