Home » Posts filed under Web Tools
Pernah Ngga temen-temen mencari Hex Color Code atau Kode Warna Hexa pada sebuah gambar (contoh : #FFFFFF 'putih' - #C0C0C0 'abu-abu' ). Biasanya cara ini dilakukan untuk Mencari Kode Warna Hexa, Menyamakan warna background atau Mencari Sebuah Kode Hexa (Color Picker) yang nantinya digunakan untuk keperluan editing Layout, Template, Gambar dll. Cara ini bisa dilakukan menggunakan Program Image Editor Seperti Adobe Photoshop, Corel Draw, Image Ready, Paint dll. Apabila tidak ada program yang saya sebutkan, teman teman biasanya bingung untuk mencari kode warna hexa yang pas untuk keperluan tersebut. Dan dalam artikel ini saya akan membahas Color Picker untuk Mengetahui Hex Color - ColorPic dari IconIco.
Color Picker untuk Mengetahui Hex Color - ColorPic dari IconIco hanya berukuran 579.38 KB. Dan tidak memberatkan kinerja komputer sama sekali. ColorPic sangat cocok sekali buat temen temen yang suka mengoprek Website atau blog, sebab biasanya temen temen akan membutuhkan untuk mencocokan warna background, iklan google adsense pada blog atau website. atau ingin mematchingkan warna supaya terlihat sama / blind ads.
Apakah Anda ingin Mencobanya ? Jika iya, Silahkan untuk Downlod ColorPic :
Setelah Download ColorPic silahkan Extrack dan Install. Selanjutnya jalankan Programnya. Done ;) ! Semoga bermanfaat. Amin.
Color Picker untuk Mengetahui Hex Color - ColorPic dari IconIco
Dona Alfian | Dona Alfian Blog, Berbagi tentang dunia online dan internet berdasarkan pengalaman dan percobaan untuk semua.
at
Kamis, September 22, 2011
Dalam Memilih Browser yang Baik dan Bagus untuk menjelajah dunia maya (Surfing Internet) tentu anda biasa menggunakan browser (web browsers). Banyak sekali Browser yang bisa di gunakan untuk melihat tampilan blog atau website dari seluruh penjuru dunia. Pada masa sekarang juga sudah banyak browser yang bisa digunakan untuk menjalankan aplikasi lain seperti FTP (File Transfer Protokol), MIrc, Games Dll. Berdasarkan waktu pembuatan browser pertama kali yang digunakan oleh publik adalah WorldWideWeb yang dibuat pada 26 Februari 1991 dan diikuti oleh browser Mosaic 22 April 1993, Netscape Navigator and Netscape Communicator 13 Oktober 1994, Internet Explorer 1, 16 Agustus 1995, Opera 1996, Mozilla Navigator, 5 Juni 2002, Safari, 7 January 2003, Mozilla Firefox, 9 November 2004, Google Chrome, 2 September 2008. ini dalah Browser yang sudah banyak di kenal di seantero dunia.
Untuk Memilih Browser yang Baik dan Bagus tentu ada kriteria dan spesifikasi yang sesuai dan pas bagi para penggunanya. dalam Memilih Browser yang Baik dan Bagus anda bisa melihat fitur yang di gunakan pada browser yang di pakai. Pada saat sekarang banyak browser yang mengatakan bahwasannya produk browser mereka yang paling cepat. Tapi sebelumnya anda perlu melihat dan mecoba dan memastikan bahwa browser yang anda gunakan Bagus dan aman.
Menurut riset (penelitian) yang pernah di lakukan oleh para pengembang browser dan pengguna browser ada 6 faktor yang membuat browser dikatakan Browser yang Baik dan Bagus. diantaranya :
- Browser yang baik membuat aktifitas Browsing menjadi lebih mudah. Baayaknya fitur tidak menyebabkan browsing di internet malah menjadi ribet dan membingungkan, justru fasilitas yang ada membuat browser menjadi mudah untuk di gunakan.
- Brorser yang bagus memiliki performa tinggi. Yang dimaksud memiliki performa tinggi adalah browser memiliki kelebihan dalam kecepatan dalam merender sebuah website atau blog yang di lihat. Browser bsia memaksimalkan kerja harware yang digunakan untuk keperluan browsing, bisa mengantisipasi sebuah kesalahann pada situs atau blog guna menghindari Crash pada browser.Memiliki kemampuan untuk bisa menampilkan tampilan yang dimutahirkan seperti 3D text dan menu yang dibilang canggih.
- Browser yang bagus harus memiliki Penjaga keamanan untuk penggunanya. Memiliki kemampuan menjaga keamanan adalah hal yang harus dimiliki oleh browser yang bagus, dengan memiliki kemampuan ini para pengguna akan merasa aman dan nyaman dalam melakukan browsing di internet, karena dengan adanya feature kemanan ini bisa menditeksi dan memfilter situs situs yang dimungkinkan membahayakan bagi penggunanya.
- Browser yang baik memiliki Kemudahan dalam mengcustom atau mempersonalisasi. Jika browser yang digunakan memiliki fasilitas ini tentu anda akan mudah menambahkan atau ngengurangi fitur atau layanan yang bisa digunakan, baik dalam bentuk fitur tambahan berbeentuk addons atau fitur-fitur lain untuk keperluan anda.
- Browser yang baik memiliki kemudahan dalam mengupdate seluruh fasilitas yang dimiliki. Anda tidak perlu kesusahan dalam melakukan Upgrade segala sesuatu yang ada dalam browser, hanya sekali klik maka browser telah mendapatkan performa dan settingan yang maksimal.
- Browser yang bagus dan bagus itu memiliki kemampuan untuk bsia di gunakan dimanapun. Kemudahan dalam menggunakan oleh siapapun dimanapun itu adalah faktor yang kudu dimiliki oleh browser yang baik dan bagus.
Enam faktor diatas bisa anda gunakan untuk Memilih Browser yang Baik dan Bagus bagi keperluan browsing anda. Anda bisa menggunakan Mozilla Firefox, Google Chrome, Opera, Safari, Internet Explorer, dll. itu tinggal pilihan anda. Selamat Mencoba :)

Memilih Browser yang Baik dan Bagus
Dona Alfian | Dona Alfian Blog, Berbagi tentang dunia online dan internet berdasarkan pengalaman dan percobaan untuk semua.
at
Sabtu, Juli 30, 2011
Salam jumpa semua ;), setelah kemarin kita telah belajar tentang Cara Membuat Web Server di Computer Pribadi (PC) kita akan lanjutan untuk belajar Membuat Website di local host. kali ini saya akan memberikan Tutorial website berbasis CMS (Conten Management System) berupa CMS Wordpress. Sebelum kita memulai kita siapkan dulu beberapa file wordpress yang nantinya kita akan install. Anda bisa mengunduhnya dari wordpress.org Target dan fokus latihan kita kali ini adalah menjadikan kita bisa untuk membuat Website yang nantinya bisa di aplikasikan oleh anda dalam membuat website yang bisa di tampilkan di Internet atau dunia maya.
 Kebanyakan Netter yang membuat website pertama kali biasanya menggunkakan CMS WordPress (selain dari blog/situs gratisan seperti ; blogger, wordpress.com dls) selain mudah, wordpress sangat familiar sekali dengan Search Engine (Mesin Pencari seperty Google.com, Ask.com, Bing.com, yahoo.com, dll). Penyebabnya adalah CMS Wordpress sendiri telah memiliki banyak fitur yang mendukung untuk membuat situs/website anda mudah terindex di Search Engine. Atau dalam istilah familiarnya adalah SEO Friendly.
Kebanyakan Netter yang membuat website pertama kali biasanya menggunkakan CMS WordPress (selain dari blog/situs gratisan seperti ; blogger, wordpress.com dls) selain mudah, wordpress sangat familiar sekali dengan Search Engine (Mesin Pencari seperty Google.com, Ask.com, Bing.com, yahoo.com, dll). Penyebabnya adalah CMS Wordpress sendiri telah memiliki banyak fitur yang mendukung untuk membuat situs/website anda mudah terindex di Search Engine. Atau dalam istilah familiarnya adalah SEO Friendly."Note
- Semakin Situs/website anda mudah terindex di Search Engine maka akan berpengaruh terhadap banyak sedikitnya jumlah pengunjung yang akan datang (Selain dari faktor content atau Isi berita yang ada dalam situs anda).
- Menggunakan "Localhost" anda tidak perlu Connect dengan internet dalam pembuatan website. karena anda memiliki webserver sendiri di komputer anda."
Oke kita mulai saja, pada masa lalu kita telah belajar dan mempraktekkan Cara Membuat Web Server di Computer Pribadi (PC) tentunya anda masih ingat cara membuat sebuah database yang nanti akan digunakan sebagai system penyimpanan dari website kita. tapi untuk mengingatkan anda, saya akan berikan lagi membuat database.
Buka Browser anda dan masukan alamat http://localhost masuk ke menu phpMyadmin Database Manager. Masukkan User "root" dan Password "sesuai dengan password anda pada saat menginstall AppServ atau Xampp".
Selanjutnya Buatlah database di phpMyadmin sesuai dengan keinginan anda. kali ini saya akan membuat databasenya dengan nama "databaseku".
Setelah jadi, kita akan membuat sebuah folder dengan nama "belajarweb" di subfolder "C:/Appserv/www" (atau buat sesuai dengan instalasi Appserv anda) yang nantinya folder tersebut dianggap sebagai hosting dan nama folder dianggap sebagai domain. untuk memanggilnya atau melihat website kita, hanya dengan menuliskan di browser "http://localhost/belajarweb". Tetapi, sebelumnya kita masukkan file wordpress di folder "belajarweb" di subfolder "C:/Appserv/www" sebab nanti kita akan install sebelum bisa di tampilkan di browser dalam bentuk website. Untuk memasukkan file wordpress anda harus mengekstraksi file .zip yang anda unduh dari wordpress.org (pada saat saya mendownload file wordpress, saya mendownload versi terbaru yaitu : wordpress-3.1.3.zip)
Setelah kita mengcopy semua file kita berlanjut untuk menginstall wordpress untuk kita jadikan website. untuk memulainya tuliskan di address bar browser anda "http://localhost/belajarweb" dan ikuti proses penginstallannya.
Isikan database yang tadi kita buat dengan benar. Untuk user name MySQL isi dengan "root" dan password "Sesuai dengan password penginstallan appserv anda". Perlu di mengerti MySql adalah sebuah sistem penyimpanan data untuk website kita, sehingga anda harus benar untuk menyetingnya. Karena pada dasarnya website yang berbasis CMS akan terkoneksi dengan database (MySql atau database lain seperti SQLlite, mdb dll). jadi anda harus benar untuk mengkoneksikannya.
" Note
- Database Host secara automatis akan terisi localhost. apabila anda nanti menggunakan hosting sebenarnya (bukan webhost di computer anda) Database host bisa di isi dengan host dari webhosting yang anda gunakan.
- Table Prefix adalah nama dari sebuah table database yang bisa digunaan jika anda akan menginstal beberapa database dalam sebuah database utama. intinya dalam sebuah database bisa di gunakan untuk membuat database berdasarkan Table Prefix. contoh: database "databaseku" digunakan untuk 3 buah situs wordpress atau cms lain sesuai dengan Table prefix yang dibuat ( wp1_, joomla_, drupal_ )"
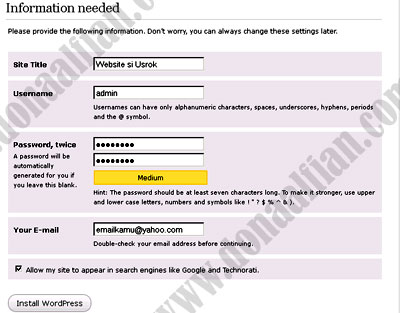
Selanjutnya kita akan mengeset Account akses website kita, Password akses website, dan Nama Website
SUKSES ! setelah sukses, masuk untuk Login Pertama kali menuju Dashboard (control panel) website kita. Disana anda bisa Menuliskan / Mengedit / Menghapus Berita, Menuliskan / Mengedit / Menghapus Comment / Komentar, Menambahkan Plugin (fasilitas tambahan atau pengaya untuk website kita ), Mengganti Theme / Template, dll. Anda bisa melihat tampilan website anda hanya dengan menulis di browser "http://localhost/belajarweb"
Jika anda benar dalam mempraktekannya maka anda telah membuat satu website/blog pribadi di Komputer dalam lingkup localhost atau Webhosting Localhost. Berlatihlah untuk menulis di website local anda, sehingga akan lebih faham fungsi dari menu yang ada di bagian control panel. Untuk mengganti header atau tampilan gambar atas website anda bisa baca tutorial Mengedit Header pada Wordpress dan mengganti Themes. Dalam Tutorial Website saya nantinya akan mengajak anda untuk bisa lebih memahami ke tingkat lebih lanjut tentang Pembuatan Website dengan menggunakan Webhosting Gratisan atau yang Webhosting Berbayar. Pengenalan Program FTP (File Transfer Protocol) yang berfungsi untuk mengirimkan file (upload file) ke hosting website, Pemahaman tentang Sebuah website yang menghasilkan dan masih banyak lagi. Semoga informasi singkat ini bisa bermanfaat.
Dona Alfian Rabu, Juni 08, 2011 CB Blogger IndonesiaApabila anda masih belum faham tentang tutorial ini, silahkan kirimkan pertanyaan, masukan dan komentar anda di Form Comment. Dengan senang hati saya akan membantu semampu saya.

Cara membuat Website di Localhost - Web Server Local
Dona Alfian | Dona Alfian Blog, Berbagi tentang dunia online dan internet berdasarkan pengalaman dan percobaan untuk semua.
at
Rabu, Juni 08, 2011
Website dimasa sekarang ini bukan hal yang awam bagi setiap orang. Sebuah sarana online yang terdiri dari sebuah Domain (nama atau tanda pengenal untuk sebuah situs atau website ".com, .net, .org, .info dll") dan Hosting (Media penyimpanan yang bisa di akses dari penjuru dunia baik yang berbayar atau gratis). Jika anda adalah orang yang sedang tertarik untuk membuat website, tutorial ini bisa membantu anda dalam memahami dan mengerti tentang tatacara pembuatan website dengan menggunakan komputer pribadi (PC). Cara ini bisa juga digunakan untuk para netter untuk membuat website "prelauncing" sebelum website sesungguhnya di onlinekan secara keseluruhan di dunia maya.
Dalam kesempatan ini saya ingin mengajak anda untuk bisa mempraktekkan membuat sebuah webserver yang biasa di kenal dengan sebutan HTTPD [Hypertext Transfer Protocol Deamon] atau HTTP server. HTTP server adalah sebuah service yang bekerja untuk melayani request (permntaan) dari HTTP client (web browser) ke computer server. Tujuan akhir dari tutorial ini adalah agar anda bisa menggunakan webserver anda untuk keperluan pembuatan website, baik yang berbasis database (menggunakan mysql) atau nondatabase (berupa web statis "biasanya hanya menggunakan html saja").
Untuk menjadikan komputer kita menjadi sebuah webserver tidak perlu spsifikasi computer yang supercanggih atau cepat, tetapi adakalanya di butuhkan guna mempepercepat aplikasi yang kita gunakan. Untuk memulai menjadikan komputer pribadi kita menjadi sebuah webserver kita bisa menggunakan software free (software gratis) berupa :
- Appserv (AppservNetwork) bisa anda Download di situsnya :
http://www.appservnetwork.com
- XAMPP Bisa anda download di situsnya :
http://www.apachefriends.org/en/xampp.html
Kedua software ini sama, fungsinya adalah untuk bisa menjadikan komputer pribadi kita menjadi Web Server yang nantinya kita gunakan untuk hosting berbasis Apache yang digunakan untuk menampilkan website di localhost. PHP ( PHP adalah bahasa pemrograman berupa script (text) yang dijalankan pada server side. Artinya semua sintaks (perintah) yang kita berikan akan sepenuhnya dijalankan oleh server sedangkan yang dikirimkan ke browser hanya hasildari pemrosesan di server ) dan MySQL (adalah database "bankdata" yang sering digunakan dalam kombinasi sistem yang menggunakan interface PHP) dapat bekerja sama dengan banyak web server. Salah satu web server yang dikenal dan sudah terbukti ketangguhan serta konektifitasnya dengan PHP dan MySQL, adalah Apache. Anda bisa menginstall web yang berbasis CMS (Conten Managemen System) seperti Wordpress, Joomla, Drupal dll yang databasenya menggunakan Mysql. Apabila Software ini d install d computer anda, maka anda sudah bisa online menggunakan browser anda (IE, Firefox, Google Chrome, Opera dll) tetap secara local atau Localhost. untuk memastikan programnya berjalan anda bisa memanggilnya di browser anda dengan menuliskan "localhost" . jika sudah benar maka di browser akan mnampilkan informasi dari Fasilitas yang ada pada komputer anda mengenai software ini.
Kali in saya akan memberikan tutorial cara menginstall Appserv untuk keperluan Membuat Web Server Pribadi anda. Untuk memulainya pastikan file Installer Appserv sudah ada di komputer yang akan di setting.
1. Installasi Appserv
>> Klik 2x pada file appserv-win32-2.x.x.exe
Isikan Password untuk User ROOT (Secara default nama master user database adalah ROOT). Isikan passwordnya semisal 123456 atau terserah kamu ( user ROOT dan Password : xxxx akan digunakan padasaat setting Koneksi ke database nantinya.)
Dona Alfian
Jumat, Juni 03, 2011
CB Blogger
IndonesiaUntuk menjadikan komputer kita menjadi sebuah webserver tidak perlu spsifikasi computer yang supercanggih atau cepat, tetapi adakalanya di butuhkan guna mempepercepat aplikasi yang kita gunakan. Untuk memulai menjadikan komputer pribadi kita menjadi sebuah webserver kita bisa menggunakan software free (software gratis) berupa :
- Appserv (AppservNetwork) bisa anda Download di situsnya :
http://www.appservnetwork.com
- XAMPP Bisa anda download di situsnya :
http://www.apachefriends.org/en/xampp.html
Kedua software ini sama, fungsinya adalah untuk bisa menjadikan komputer pribadi kita menjadi Web Server yang nantinya kita gunakan untuk hosting berbasis Apache yang digunakan untuk menampilkan website di localhost. PHP ( PHP adalah bahasa pemrograman berupa script (text) yang dijalankan pada server side. Artinya semua sintaks (perintah) yang kita berikan akan sepenuhnya dijalankan oleh server sedangkan yang dikirimkan ke browser hanya hasildari pemrosesan di server ) dan MySQL (adalah database "bankdata" yang sering digunakan dalam kombinasi sistem yang menggunakan interface PHP) dapat bekerja sama dengan banyak web server. Salah satu web server yang dikenal dan sudah terbukti ketangguhan serta konektifitasnya dengan PHP dan MySQL, adalah Apache. Anda bisa menginstall web yang berbasis CMS (Conten Managemen System) seperti Wordpress, Joomla, Drupal dll yang databasenya menggunakan Mysql. Apabila Software ini d install d computer anda, maka anda sudah bisa online menggunakan browser anda (IE, Firefox, Google Chrome, Opera dll) tetap secara local atau Localhost. untuk memastikan programnya berjalan anda bisa memanggilnya di browser anda dengan menuliskan "localhost" . jika sudah benar maka di browser akan mnampilkan informasi dari Fasilitas yang ada pada komputer anda mengenai software ini.
Kali in saya akan memberikan tutorial cara menginstall Appserv untuk keperluan Membuat Web Server Pribadi anda. Untuk memulainya pastikan file Installer Appserv sudah ada di komputer yang akan di setting.
1. Installasi Appserv
>> Klik 2x pada file appserv-win32-2.x.x.exe
NEXT
I Agree
Pilih Folder untuk Data Penginstallan. Jika menggunakan DeefFreeze sebaiknya folder Appserv di letakkan di bagian Drive yang tidak terdeepfreeze (Misal D:\ E:\ atau F:\. Sebab akan berpengaruh terhadap hasil settinggan website nantinya. (bisa akan hilang atau terreset)
Pilih semua fasilitas dan lanjutkan Next
Tulis Nama Server (sebaiknya localhost saja biar mudah) dan isikan email (Port biarkan saja port 80) selanjutnya Next
Isikan Password untuk User ROOT (Secara default nama master user database adalah ROOT). Isikan passwordnya semisal 123456 atau terserah kamu ( user ROOT dan Password : xxxx akan digunakan padasaat setting Koneksi ke database nantinya.)
Instalasi selesai dan Jalankan Programnya. Jika penginstalan selesai maka secara automatis Apache dan MySql akan dijalankan baik sebelum di restart (komputernya) atau sesudah di restart (sebab akan berjalan automatis pada saat komputer hidup. Untuk memastikan Apache berjalan cek di bagian browser dengan menuliskan "localhost" di bagian address bar dan enter. Apabila benar akan tampil semacam ini :
Nah selesai sudah penginstallan. Apabila anda ingin membuat sebuah website sample anda tinggal meletakkan (membuat folder) di folder "www" pada direktori "Appserv" anda. >> C:\AppServ\www
Semisal kita akan membuat website dengan nama donaalfian.com, anda cukup membuat folder "donaalfian" di folder "www". >> C:\AppServ\www\donaalfian . untuk mengecek anda tinggal menuliskan alamat di browser (Address Bar) >> "localhost/donaalfian" dan enter. Jika benar di browser anda akan tampil seperti ini :
Karena belum terisi file-file website maka tampilan akan seperti diatas. Sepertinya Tutorial Cara membuat Webserver ini saya sudahi dulu, sebab saya akan membuat tutorial Kelanjutan atau Tutorial Sesi 2 dalam Cara membuat Website di Localhost*Updated. ada beberapa CMS yang nanti saya akan ajarkan diantaranya : Wordpress, Joomla, dan juga saya akan memberikan tutorial tentang pembuatan website dengan html serta PHP. Apabila anda masih bingung tentang pembuatan Webserver ini silahkan tuliskan Komentar, pertanyaan, atau masukan untuk Tutorial diatas.

Cara Membuat Web Server di Computer Pribadi (PC)
Dona Alfian | Dona Alfian Blog, Berbagi tentang dunia online dan internet berdasarkan pengalaman dan percobaan untuk semua.
at
Jumat, Juni 03, 2011
"Unfortunately we closed downour sales in Indonesia". Ups..!? gak bisa Daftar Extremetracking ya? Ngga usah khawatir ikutin ajah panduan ini. banyak sekali yang bingung untuk bisa daftar di extrem Tracking (ByPass Extremetracking.com) . dan cari kesana kemari (salah satunya saya) tapi setelah baca baca akhirnya ketemu juga. Sebagai langkah awal adalah http://usestack.com atau hidemyass.com. tapi pada kali ini saya kasih panudan yang usestack.com. Kalo yang belum tau ExtremeTracking itu buat apa sedikit saya jelaskan. ExtremeTracking itu gunanya untuk bisa melihat jumlah pengunjung yang datang pada blog/website kita berdasarkan Kata Kuci yang digunakan, Berdasarkan Mesin pencari, Negara, Browser dan lain lain.

Intinya kita jadi tau dari mana pengunjung itu datang. Tujuannya adalah kita jadi lebih perhatian untuk mengurus blog/website kita biar makin banyak pengunjung. Ok langsung ajah kita daftar ExtremeTracking untuk bisa mem ByPass Extremetracking.com.
Intinya kita jadi tau dari mana pengunjung itu datang. Tujuannya adalah kita jadi lebih perhatian untuk mengurus blog/website kita biar makin banyak pengunjung. Ok langsung ajah kita daftar ExtremeTracking untuk bisa mem ByPass Extremetracking.com.
- Goto usestack.com (tulis alamat untuk extremtracking.com dalam box yang disediakan di usestack.com)
- Click Menu Get Free Tracker

- Isi form yang ada. untuk negara asal ajah kalo bisa yang North America biar mulus Daftar Extremetracking nya ;)
- Get Your Tracker Code
- Choose Script - Pilih sesuai keinginan kalo mau pake Frame atau tidak.
- Copy and Paste Script. ( Tinggal copy ma paste ajah)
Panduan kayaknya dah cukup dan selamat anda sudah bisa ByPass Extremetracking.com dan Daftar Extremetracking serta mendapatkan sebuah Account Extreme Tracking untuk Blog atau website anda. Perlu di ingat. jangan mengganti script yang ada, sebab tidak akan bisa di gunakan.
Dona Alfian
Minggu, Juni 20, 2010
CB Blogger
IndonesiaApakah panduan ini membantu ? Jika ya, Isijkab comment, saran, Masukan yang baik untuk blog ini. Terimakasih
By Pass Extremetracking.com and Daftar Extremetracking terbaru
Dona Alfian | Dona Alfian Blog, Berbagi tentang dunia online dan internet berdasarkan pengalaman dan percobaan untuk semua.
at
Minggu, Juni 20, 2010
Bagi anda yang tidak memiliki HTML editor seperti FrontPager, Dream Weaver atau sejenisnya anda tidak perlu khawatir untuk menjawab permasalah tersebut. Sekarang telah banyak layanan yang gratis dan mudah untuk permasalahan mengedit file html yang anda miliki. Apakah perlu di instadi komputer anda ? Tidak !, Apakah Perlu mendownload Program atau aplikasinya ? Tidak Perlu. Anda hanya membutuhkan sebuah browser Seperti Mozilla Firefox, Internet Explorer atau sejenisnya dan akses online untuk menggunakan fasilitas tersebut. Online HTML Editor adalah cara yang paling efektif untuk mengedit file html.
Dari beberapa situs yang menyediakan layanan ini ada satu yang saya suka dan sering gunakan. pilihan itu saya ambil karena melihat dari sisi Tidak beriklan, Mudah, memiliki fitur WYSIWYG (What You See Is What You Get "artinya anda bisa langsung melihat tampilan yang anda sedang edit pada layanan Online HTML Editor"). Anda juga bisa menyimpannya dalam bentuk file HTML atau HTM. untuk segera mencobanya anda bisa langsung menuju :
Online-HTML-Editor.org
Alamat situs : http://www.online-html-editor.org
Cara untuk mengedit juga mudah. anda bisa mengambil dari hardisk anda atau langsung untuk menuliskan code html di dalam kotak edit. Jika anda ingin memasukkan code html anda tinggal menekan tombol
Apply jika ingin menggunakannya tetapi layar tak tertutup atau gunakan OK jika sudah selesai. Ingin mencobanya? silahkan anda berkunjung di situsnya. 

Membuat dan Edit file HTML dengan Online HTML Editor
Dona Alfian | Dona Alfian Blog, Berbagi tentang dunia online dan internet berdasarkan pengalaman dan percobaan untuk semua.
at
Sabtu, Juni 12, 2010