Home » Posts filed under Blogspot
Cara membuat READ MORE di Blogger atau Blogspot – Bagi anda yang sedang berlatih membuat blog pribadi atau website menggunakan Blogger / Blogspot mungkin masih kebingungan untuk membuat readmore secara otomatis di blogspot mereka, walaupun sudah banyak sekali artikel-artikel yang mebahas tentang bagaimana cara membuat readmore otomatis. Hal ini disebabkan mungkin karena banyaknya artikel yang copy paste padahal si pemilik blog sendiri tidak faham dengan caranya. Saat ini saya akan menjelaskan bagaimana cara membuat readmore otomatis secara detail sehingga blogger pemula sekalipun bisa membikinnya.
Read More itu apa sih?. Read more adalah penggalan dalam sebuah artikel atau berita yang di tulis dalam Blog kita atau website kita, biasanya hanya menampilkan beberapa kalimat saja dan biasanya di tandai dengan kata "READ MORE", "BACA SELANJUTNYA”, ”BACA SELENGKAPNYA”, dan lain sebagainya.
- Silahkan buka template anda. Pilih: TEMPLATE >> EDIT.
- Cari Kode </head>.
- Copy paste kode dibawah ini tepat di atas kode </head>
<!--ReadMore-->
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<style>
.post-body{text-align:justify;}
.post-body img{max-width:none;width:auto;}
.read-more{float:left; padding-top: 10px;}
.read-more a{ color: #fff!important;text-shadow:0 1px 0 rgba(0,0,0,0.5);background:#0457A9; text-decoration:none;font:bold 13px Arial;padding:5px;}
.read-more a:hover{text-decoration:none;background:#666;}
.pic{border: 10px solid #fff;float:left;height:165px;width:250px;margin-right: 20px;margin-bottom:10px;overflow:hidden;box-shadow: 5px 5px 5px #111;}
.grow img{height:165px;width:250px;transition: all 2s ease;}
.grow img:hover{width:400px;height:250px;}
</style>
<script type='text/javascript'>
var thumbnail_mode = "yes"; //yes -dengan images, no -tanpa images
summary_noimg = 300; //banyaknya kata jika tidak ada gambar
summary_img = 250; //banyaknya kata jika ada gambar
img_thumb_height = 165;
img_thumb_width = 250;
</script>
<script type='text/javascript'>//<![CDATA[
function removeHtmlTag(strx,chop){if(strx.indexOf("<")!=-1){var s = strx.split("<");for(var i=0;i<s.length;i++){if(s[i].indexOf(">")!=-1){s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);}}strx = s.join("");}chop = (chop < strx.length-1) ? chop : strx.length-2;while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;strx = strx.substring(0,chop-1);return strx+'...';}function createSummaryAndThumb(pID){var div = document.getElementById(pID);var imgtag = "";var img = div.getElementsByTagName("img");var summ = summary_noimg;if(thumbnail_mode == "yes"){if(img.length>=1){imgtag = '<div class="grow pic"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></div>';summ = summary_img;}}var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';div.innerHTML = summary;}
//]]></script>
</b:if>
</b:if>
<!--Auto Read More Akhir-->
- Save Template anda.
- Kemudian scroll template anda kebawah cari kode seperti berikut:
Keterangan: Kata kuncinya adalah didalam kotak hitam "BLOG POSTS / POSTINGAN BLOG" jika anda menggunakan bahasa indonesia.
- Jika suda menemukan kode seperti gambar di atas silahkan klik anda panah kecil warna hitam sebelah kiri.
- Setelah tanda panah kecil di klik maka akan ada tampilan seprti gambar berikut
- Cari kode yang di tandai dengan kotak hitam. "POST' VAR='POST'".
- Setelah ketemu klik tanda panah yang lurus dengan kode tersebut.
- selanjutnya akan terbuka kode kode yang lain.
- geser atau scrol ke bawah dan cari kode
<data:post.body/>Setelah ketemu hapus kode diatas dan ganti dengan kode dibawah ini:
<!-- start Auto read more -->
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'> createSummaryAndThumb("summary<data:post.id/>");
</script>
<div class='read-more'>
<a expr:href='data:post.url'>Baca Selengkapnya »</a>
</div>
</b:if>
</b:if>
<!-- End Auto read more-->
- Klik SAVE / SIMPAN dan lihat hasilnya.
Terlihat seperti sulit tetapi jika sambil di praktekan pasti bisa karena ini sudah sangat detail, jika saya menjelaskan dengan singkat mungkin para blogger pemula tidak akan mengerti atau kesusahan membuatnya.
sekian dulu sari saya untuk cara membuat readmore semoga bermanfaat dan jika masih ada yang tidak dimengerti anda dipersilahkan untuk bertanya langsung.

Cara membuat READ MORE di Blogger atau Blogspot
Dona Alfian | Dona Alfian Blog, Berbagi tentang dunia online dan internet berdasarkan pengalaman dan percobaan untuk semua.
at
Senin, Mei 13, 2013
Seperti biasa pengin posting di Blogger dan pengin ngrubah template melalui Page Element di Dashboard loh kok ada Kesalahan bX-l4u1mh di "Add and Arrange Page Elements". Kenapa yach.. akhirnya seperti biasa cari sana cari sini untuk benerin error yang terjadi di blogger Saya. Saya baca dibagian Support Bolgger tentang bX-l4u1mh Error pada Blogger - Blogspot ternyata mereka sedang melihat penyebab permasalah error bX-l4u1mh, dan mereka menuliskan pesan "Beberapa pengguna melaporkan bX-l4u1mh saat mengedit Layout dari blog mereka. Kami sedang menyelidiki masalah ini dan akan melaporkan kembali segera setelah kami memiliki informasi lebih lanjut." .
Tapi jangan Khawatir bX-l4u1mh Error pada Blogger - Blogspot bisa di atasi dengan cara mudah kok. Anda tinggal mengikuti langkah-langkah untuk menyembuhkan permasalah itu. Caranya adalah dengan membersihkan Cookies dan chace pada browser anda. selanjutnya anda bisa menggunakan draft.blogger.com untuk edit element yang akan anda rubah, sambil nunggu Blogger mengatasi permasalahan bX-l4u1mh Error pada Blogger - Blogspot. Dengan menggunakan halaman draft.blogger.com anda bisa melakukan aktifitas edit blog atau menulis blog di blogspot seperti biasanya.
Semoga bX-l4u1mh Error pada Blogger - Blogspot cepet selesai dan kita bisa normal kembali menggunakan blogger dengan alamat www.blogger.com. Semoga membantu. ;)
Dona Alfian Rabu, Desember 14, 2011 CB Blogger Indonesia

bX-l4u1mh Error pada Blogger - Blogspot
Dona Alfian | Dona Alfian Blog, Berbagi tentang dunia online dan internet berdasarkan pengalaman dan percobaan untuk semua.
at
Rabu, Desember 14, 2011
Sehubungan dengan pertanyaan temen blogger di form comment di artikel Facebook Comments Box untuk Blogger - Blogspot saya sengaja bikinkan tutorial untuk Comment Box Facebook Baru untuk Blogger. Permasalah yang sekarang muncul jika menggunakan Comment Facebook untuk Blogger - blogspot adalah munculnya warning (peringatan) dari script comment facebook tentang keterkaitan permanen link yang kadang tidak sesuai, sehingga pada comment facebook muncul peringatan.
Permasalah ini disebabkan juga oleh perubahan pada script Facebook Comment yang telah diperbaharui oleh Pihak Facebook sendiri. Untuk pemasangan script dan pembuatan Comment Box Facebook Baru untuk Blogger sekarang lebih simple dan mudah, dan juga tidak terlalu berart dalam urusan loading comment. Ini akan berpengaruh juga pada loading halaman blogspot yang anda miliki. Oke kita mulai saja Tutorialnya.
Bagi temen-temen yang udah pernah mesang Facebook Comments Box untuk Blogger - Blogspot Pake cara lama hanya tinggal mengganti script sebagian saja. Jika untuk para pengguna baru anda langsung saja buat sebuah aplikasi di facebook developer menggunakan account facebook anda.
https://developers.facebook.com/apps
Selanjutnya Create New App . Isi Nama Aplikasi >> Centang bagian agreement ( App NameSpace ngga usah di isi) >> Next / Lanjut >> Masukkan Kode Captcha
Selanjutnya Edit Bagian Aplikasi yang telah terbuat .
Setting 1. App Domain ( dengan domain blog anda misal donaalfian.blogspot.com atau namadomain.com ), 2. Pilih Kategori (Misal News, Health dll), 3. Site URL ( Isi dengan alamat lengkap blog anda contoh http://donaalfian.blogspot.com ), 4. Simpan / Save Aplikasi. (*Catat ! App ID anda dan ID Profile Facebook anda untuk step selanjutnya " gunakan menu Use Graph API Explorer untuk melihat ID Profile Facebook anda")
Setelah selesai baru kita letakkan skrip di Template Blog Kita. Bagi yang udah pernah setting Facebook Comment Box (tutorial lama) hanya tinggal mengganti sebagian Skrip saja. yang baru pasang lanjutkan proses pemasangan Skrip di template blogspot anda. Sebelum menambahkan skrip simpan dahulu template anda supaya kalo ada kesalahan dalam pemasangan bisa di restore kembali.
Masuk di Halaman Edit Template Blogger (Blogger Dashboard) : Design >> Edit HTML dan centang [√] Expand Widget Templates.
https://developers.facebook.com/apps
Selanjutnya Create New App . Isi Nama Aplikasi >> Centang bagian agreement ( App NameSpace ngga usah di isi) >> Next / Lanjut >> Masukkan Kode Captcha
Selanjutnya Edit Bagian Aplikasi yang telah terbuat .
Setting 1. App Domain ( dengan domain blog anda misal donaalfian.blogspot.com atau namadomain.com ), 2. Pilih Kategori (Misal News, Health dll), 3. Site URL ( Isi dengan alamat lengkap blog anda contoh http://donaalfian.blogspot.com ), 4. Simpan / Save Aplikasi. (*Catat ! App ID anda dan ID Profile Facebook anda untuk step selanjutnya " gunakan menu Use Graph API Explorer untuk melihat ID Profile Facebook anda")
Setelah selesai baru kita letakkan skrip di Template Blog Kita. Bagi yang udah pernah setting Facebook Comment Box (tutorial lama) hanya tinggal mengganti sebagian Skrip saja. yang baru pasang lanjutkan proses pemasangan Skrip di template blogspot anda. Sebelum menambahkan skrip simpan dahulu template anda supaya kalo ada kesalahan dalam pemasangan bisa di restore kembali.
Masuk di Halaman Edit Template Blogger (Blogger Dashboard) : Design >> Edit HTML dan centang [√] Expand Widget Templates.
Step 1. Tambahkan kode ini setelah kode <html
xmlns:fb='http://www.facebook.com/2008/fbml'
sehingga kodenya menjadi seperti ini
<html xmlns:fb='http://www.facebook.com/2008/fbml' expr:dir='data:blog..
2009/gml/expr' >
Step 2 : Cari kode </head>
paste kode berikut sebelum </head>
paste kode berikut sebelum </head>
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<b:else/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta expr:content='data:blog.homepageUrl' property='og:url'/>
</b:if>
<meta content='NamaBlogAnda' property='og:site_name'/>
<meta content='IdAppAnda' property='fb:app_id'/>
<meta content='ProfileIdAnda' property='fb:admins'/>
<meta content='article' property='og:type'/>
Jangan lupa mengganti tulisan:
- Nama Blog Anda : isi dengan nama blog anda (http://bloganda.blogspot.com) atau http://domainanda.com
- idAppAnda : isi dengan kode Aplikasi Anda.
- Profile Id : isi dengan profil facebook anda
* Untuk mengetahui id profile kita dibagian App Developer bisa pilih menu Use Graph API Explorer nanti kita bisa ngeliat Profile ID Facebook Kita.
Step 4 : cari kode <data:post.body>
- pastekan kode berikut setelah <data:post.body>
- Nama Blog Anda : isi dengan nama blog anda (http://bloganda.blogspot.com) atau http://domainanda.com
- idAppAnda : isi dengan kode Aplikasi Anda.
- Profile Id : isi dengan profil facebook anda
* Untuk mengetahui id profile kita dibagian App Developer bisa pilih menu Use Graph API Explorer nanti kita bisa ngeliat Profile ID Facebook Kita.
Step 3 : Cari kode <body>
kemudian pastekan kode di bawah ini setelah kode <body>
kemudian pastekan kode di bawah ini setelah kode <body>
<div id='fb-root'></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = '//connect.facebook.net/id_ID/all.js#xfbml=1&appId=IdAppAnda';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Step 4 : cari kode <data:post.body>
- pastekan kode berikut setelah <data:post.body>
<b:if cond='data:blog.pageType == "item"'>atau paste sesuai dengan keinginan anda, Lalu Simpan Template Blogger anda. SELESAI ! ;).
<div class='fb-comments' data-num-posts='2' data-width='500' expr:data-href='data:post.url'/>
</b:if>
Untuk temen temen yang udah pernah menggunakan tutorial Facebook Comments Box untuk Blogger - Blogspot (tutorial lama) hanya mengganti skrip Step 4 (tutorial lama) dengan Step3 (tutorial baru) dan Step 6 (tutorial lama) dengan Step 4 (tutorial baru). Hasil dan contoh bisa dilihat Comment Box Facebook Baru untuk Blogger - Blogspot di Dona Alfian Blog dan dijamin peringatan dari facebook akan hilang :D. Selamat mencoba jika ada kesulitan silahkan bertanya. dan tunggu selalu tutorial-tutorial dari Dona Alfian Blog selanjutnya.
Rating by User : 4.2
Dona Alfian Senin, Desember 12, 2011 CB Blogger Indonesia

Comment Box Facebook Baru untuk Blogger - Blogspot
Dona Alfian | Dona Alfian Blog, Berbagi tentang dunia online dan internet berdasarkan pengalaman dan percobaan untuk semua.
at
Senin, Desember 12, 2011
Pernah ngga temen-temen blogger ngalamin link di Blogspot / blogger kehapus or ngga ada link yang bersangkutan dan waktu di kunjungi atau di lihat ada tulisan Page Not Found "Sorry, the page you were looking for in the blog thenameofblog does not exist". atau Laman tidak ditemukan "Maaf, laman yang sedang Anda cari dalam blog Dona Alfian Blog tidak ada". Kalo di website biasa atau blog yang menggunakan hosting umum bisa kita akali untuk meredirect pengunjung / visitor untuk diarahkan ke halaman yang kita mau. tapi kalo 404 Redirect untuk Blogger - Blogspot bagaimana caranya.
Cara untuk 404 Redirect untuk Blogger - Blogspot sebetulnya bisa lakukan dengan cara mudah, karena blogspot sudah menyediakan menu untuk meredirect apabila terdapat link yang hilang atau mati. 404 Redirect untuk Blogger - Blogspot ini berlaku untuk anda yang menggunakan custom domain atau menggunakan domain berbayar seperti .com, .net, .org dll, dan terdapat fasilitas membuat subdomain. Kenapa demikian, karena pada saat fasilitas redirect diaktifkan di blogger maka akan diminta sesuai dengan nama domain untuk meredireknya. Jika di tempat membeli domain anda tidak memiliki fasilitas membuat subdomain bisa di akali dengan menggunakan layanan FREE DNS dari http://freedns.afraid.org.
Catatan: freedns.afraid.org adalah sebuah layanan FREE DNS yang bisa digunakan teman teman yang memiliki domain untuk bisa di custom seperti Setting Domain, Subdomain, Web Forward, Setting NS (Name Server), Serring MX mail dll. Layanan ini Gratis. Apabila anda ingin membeli domain yang murah dan penuh fasilitas untuk Blogspot / blogger anda silahkan beli di NameCheap.com. Coupon Code NameCheap untuk potongan harga bisa lihat di sidebar sisi kanan.
Karena saya menggunakan freedns.afraid.org maka saya akan membuat subdomain di menu layanan ini menggunakan menu Web Forward. Apabila menggunakan NameCheap anda tinggal membuat Subdomain baru di dalam domain anda untuk keperluan 404 Redirect untuk Blogger - Blogspot. Untuk pembuatan subdomain anda terserah anda menamainya, sebagai contoh saya membuat subdomain untuk redirect adalah 404.donaalfian.com. subdomain ini nantinya diberi perintah untuk meredirect ke halaman yang kita tuju (misal: halaman utama website/blogspot kita). Oke saya beri contoh jika menggunakan freedns.afraid.org.
Setelah jadi baru kita setting di bagian Blogspot / blogger untuk 404 Redirect jika terjadi file hilang atau halaman yang dituju ngga ada. Caranya : Masuk ke menu Setting >> Publishing lalu pilih menu Use a missing files host? menjadi Yes. Isi bagian alamat redirect dan akhiri dengan menulis Kode Verifikasi lalu Save.
Dan sekarang apabila blogspot / blog anda mengalami 404 maka akan di redirect ke halaman tersebut.Intinya tutorial ini bisa membuat 404 Redirect untuk Blogger - Blogspot yang berguna untuk memaksimalkan SEO dan mengarahkan pengunjung agar tetap bisa melihat blog/website kita. Bagi anda yang belum tau dan pengin tau Cara Daftar freedns.afraid.org bisa baca artikel saya selanjutnya di Dona Alfian Blog.

404 Redirect untuk Blogger - Blogspot
Dona Alfian | Dona Alfian Blog, Berbagi tentang dunia online dan internet berdasarkan pengalaman dan percobaan untuk semua.
at
Selasa, Oktober 04, 2011
Apabila anda membuat blog di blogger atau blogspot, sekarang ini bisa menikmati sebuah fitur baru untuk blog yang ada buat. fitur itu adalah mobile template (Mobile Template untuk blogger - blogspot) untuk blog yang anda miliki. Apabila anda memilih untuk menggunakan mobile template pada blogger, di saat pengunjung atau visitor melihat blog anda menggunakan perangkat mobile seperti ponsel atau PDA, secara automatis akan di arahkan untuk melihat blog dalam mode mobile. Penggunaan mode ini akan memudahkan para pengunjung untuk lebih cepat dalam mengakses blog anda. Dalam mode ini juga terdapat menu untuk bisa melihat blog dalam mode asli seperti tampilan pada bworser biasa.
Dalam merubah Mobile Template untuk blogger - blogspot sangatlah mudah, karena telah disediakan oleh pihak blogger. Kita tinggal memilih template sesuai dengan pilihan dan selera. Setelah mengganti template yang kita inginkan, kita bisa mencobanya menggunakan mobile browser pada perangkat portable seperti Ponsel atau PDA, atau bisa juga menggunakan aplikasi Opera Mini Simulator yang bisa di akses secara online memnggunakan browser biasa. Silahkan kunjungi : http://www.opera.com/mobile/demo/ (komputer anda harus terinstal java untuk menggunakannya.).
Jika anda ingin mengganti Tampilan Template pada blog, anda bisa mengikuti langkah langkah yang akan saya tuliskan dalam tutorial kali ini:
1. Memilih menu Template pada Blogger Interface (Dashboard)
2. Memilih Menu Mobile Template
3. Memilih Jenis Mobile Template untuk blogger - blogspot
Perlu di ingat dalam memilih template pastikan anda memilih "Yes, Show mobile template on mobile device" pada pilihan dalam radio button. Pilih salah satu template dan akhiri dengan mengeklik button save. Selanjutnya tinggal lihat tampilan blog anda pada mobile device.
Dona Alfian
Selasa, September 06, 2011
CB Blogger
IndonesiaDalam merubah Mobile Template untuk blogger - blogspot sangatlah mudah, karena telah disediakan oleh pihak blogger. Kita tinggal memilih template sesuai dengan pilihan dan selera. Setelah mengganti template yang kita inginkan, kita bisa mencobanya menggunakan mobile browser pada perangkat portable seperti Ponsel atau PDA, atau bisa juga menggunakan aplikasi Opera Mini Simulator yang bisa di akses secara online memnggunakan browser biasa. Silahkan kunjungi : http://www.opera.com/mobile/demo/ (komputer anda harus terinstal java untuk menggunakannya.).
Jika anda ingin mengganti Tampilan Template pada blog, anda bisa mengikuti langkah langkah yang akan saya tuliskan dalam tutorial kali ini:
1. Memilih menu Template pada Blogger Interface (Dashboard)
2. Memilih Menu Mobile Template
3. Memilih Jenis Mobile Template untuk blogger - blogspot
Perlu di ingat dalam memilih template pastikan anda memilih "Yes, Show mobile template on mobile device" pada pilihan dalam radio button. Pilih salah satu template dan akhiri dengan mengeklik button save. Selanjutnya tinggal lihat tampilan blog anda pada mobile device.

Mobile Template untuk blogger - blogspot
Dona Alfian | Dona Alfian Blog, Berbagi tentang dunia online dan internet berdasarkan pengalaman dan percobaan untuk semua.
at
Selasa, September 06, 2011
Sehubungan dengan comment pada artikel Blogger - Blogspot Ganti Interface Control Panel dari rekan edyy joenaedy, akhirnya saya cek juga menggunakan Opera Mini di Handphone. Ternyata benar, New Blogger Interface Error di Opera Mini. Sebelumnya apabila kita mengakses blogger dan menggunakan Interface lama (old dasboard blogger) kita bisa melakukan posting menggunakan browser opera mini pada mobile application. Semua menu di Blogger Lama (old interface) bisa berfungsi pada browser opera mini tanpa adanya kendala.
Apabila anda ingin mengganti Interface Blogger yang baru sebaiknya sesuaiakan dengan kebutuhan dan kebiasaan anda dalam mengakses blogger. Jika anda sering menggunakan komputer untuk mengakses blogger (menggunakan desktop browser) mungkin akan lebih bisa menikmati fasilitas pada blogger interface baru. akan tetapi jika anda masih sering menggunakan mobile browser pada gatget anda, sebaiknya menggunakan Blogger Interface lama. Dengan pilihan yang tepat akan berpengaruh terhadapap kelancaran anda dalam mengakses dan menggunakan fasilitas blogger. Semoga informasi ini bisa bermanfaat untuk para blogger di seluruh dunia :D
Ini adalah beberapa tampilan New Blogger Interface Error di Opera Mini :
Dona Alfian Senin, September 05, 2011 CB Blogger Indonesia

New Blogger Interface Error di Opera Mini
Dona Alfian | Dona Alfian Blog, Berbagi tentang dunia online dan internet berdasarkan pengalaman dan percobaan untuk semua.
at
Senin, September 05, 2011
Malam ini seperti biasa saya ingin menulis sebuah artikel yang ingin saya bagikan kepada rekan rekan netter di seluruh dunia ;) di Dona Alfian Blog. Pada saat saya Login di Blogger Ternyata ada sebuah menu baru yang menyarankan saya untuk mecoba menggunakan interface baru di blogger. Saya coba untuk membukanya dan ternyata benar, Blogger - Blogspot Ganti Interface Control Panel. Pada saat yang lalu interface atau control panel pada saat kita login ke Blogger di dominasi oleh Warna Biru tua dan orange. Sekarang Tampilan Interface blogger / dashboard lebih simple dan lebih bersih. Feature Blogger/Blogpot yang ada juga semakin lebih bagus.
Diantara Fitur yang baru adalah Penambahan pada Menu Location di sidebar sisi kanan pengeditan pada saat kita menulis berita atau new post. Pada featur ini kita akan bisa memberikan posisi kita pada saat menulis berita di blogger. Untuk Label / Categori masih tetep ada bersamaan dengan Schedul atau jadwal penayangan dari berita yang kita tulis. Pada awal Login (Dashboard) akan terpampang jumlah blog kita yang di sertai informasi Log Visitor dan Informasi terakhir kita posting. Mungkin Error galat bX-fa9wwp yang terjadi kemaren pada saat kita login (khususnya yang berbahasa indonesia) itu karena Blogger - Blogspot Ganti Interface Control Panel.
Masih ada banyak lagi pembaharuan situs di Dalam Blogger. Anda bisa mencobanya satu persatu tanpa harus ragu untuk mencobanya. Jika anda memiliki pengalaman yang baru pada saat menggunakan Interface baru Blogger silahkan share disini ya. ;)
Dona Alfian
Jumat, September 02, 2011
CB Blogger
Indonesia
Blogger - Blogspot Ganti Interface Control Panel
Dona Alfian | Dona Alfian Blog, Berbagi tentang dunia online dan internet berdasarkan pengalaman dan percobaan untuk semua.
at
Jumat, September 02, 2011
Hadeh ! :( mau login Blogger malah ketemu tulisan Error galat bX-fa9wwp kenapa yak.. padahal mau posting ke blogger seperti biasanya. Cari sana Cari sini ngga ketemu ketemu... akhirnya nemuin di forum Blogger tentang galat bX-fa9wwp dan cara Mengatasi Error galat bX-fa9wwp pada Blogger. Bagi temen temen blogger yang mengalam hal sama, bisa segera di atasi dengan cara mudah dan cepet. Permasalahannya terjadi karena Bahasa default dari blogger yang berbahasa indonesia sedang bermasalah, sehingga pada saat login ke blogger kamu nemuin Error galat bX-fa9wwp.
Oke !, untuk ngatasi Error galat bX-fa9wwp kamu tnggal ngikutin langkah langah dibawah ini untuk mengatasinya :
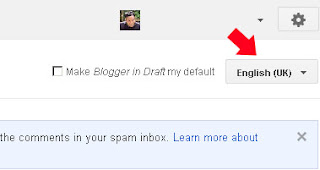
1. Buka halaman : http://draft.blogger.com Login seperti biasa anda login di blogger.com menggunakan akun yang sama.
2. Rubah Bahasa indonesia menggunakan Bahasa INGGRIS - UK terus logout dar Blogger Draft.
3. Loggin ke Blogger.com
4. Misal pengin ganti kebahasa Indonesia lagi, Ganti ajah bahasanya jadi bahasa indonesia. DONE !
Dah gitu ajah caranya, simple tapi bikin bingung. hehhehe... ok semoga bermanfaat ya untuk Mengatasi Error galat bX-fa9wwp pada Blogger.

Mengatasi Error galat bX-fa9wwp pada Blogger
Dona Alfian | Dona Alfian Blog, Berbagi tentang dunia online dan internet berdasarkan pengalaman dan percobaan untuk semua.
at
Rabu, Agustus 31, 2011